Account Receivable Web App
AI-powered accounts receivable software solution
-
Leading AR Firm
-
UI & UX Design, Development Support
-
Ongoing
An AI-powered accounts receivable software solution that automates invoice processing, payment tracking, and collections management to help businesses accelerate cash flow, reduce days sales outstanding (DSO), and streamline financial operations.

The problem
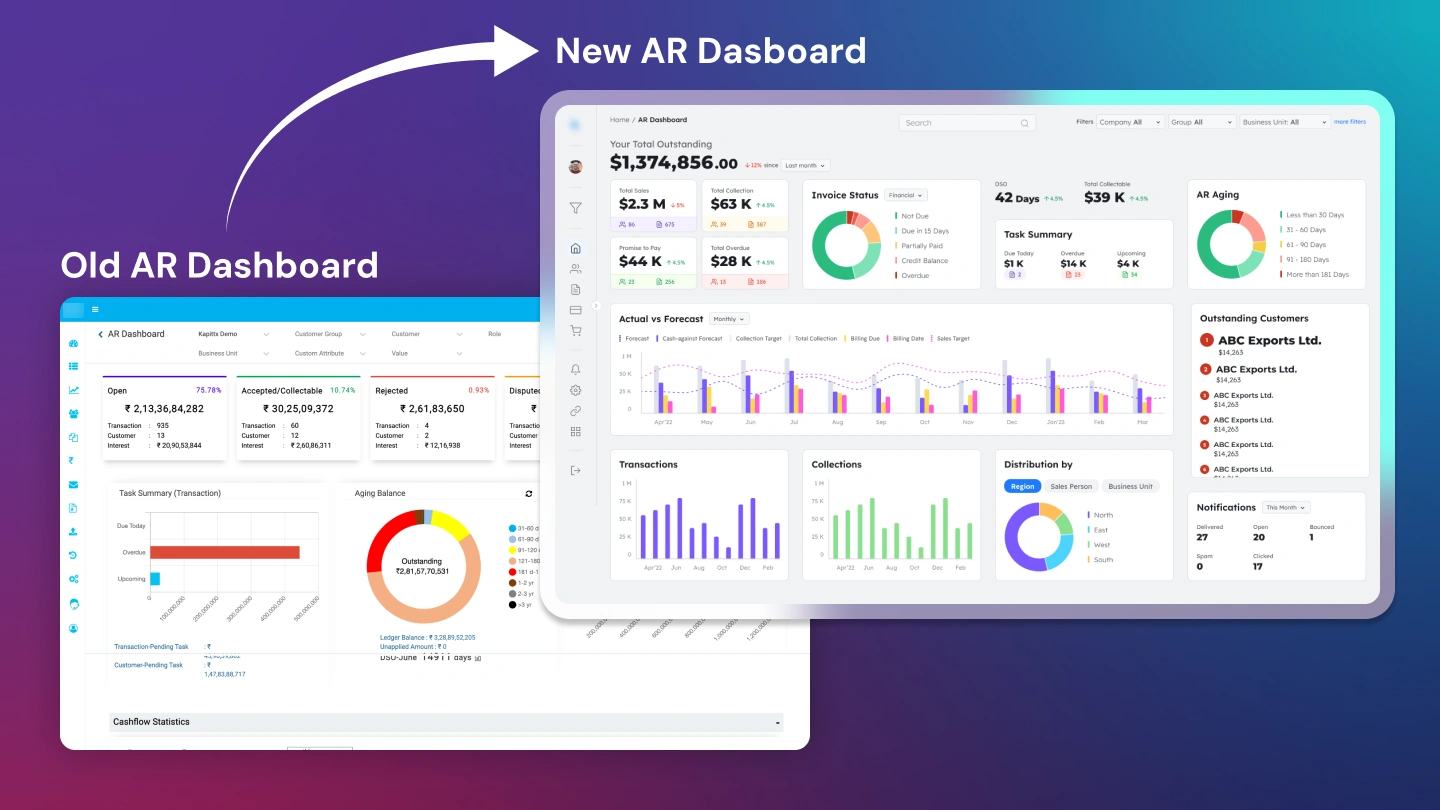
This project entailed a comprehensive redesign of an accounts receivable web application utilized by organizations to manage their receivables. The existing application was outdated, suffering from significant navigational challenges and information overload, which made it unsuitable for an international audience. Our mission was to create a cutting-edge, user-centric application that enhances usability and integrates modern technological advancements.
The previous application faced several critical issues:
Outdated Design: The interface was visually stale and did not align with contemporary design standards.
Navigational Inefficiencies: The application lacked clear categorization, leading to a confusing user experience.
Cognitive Overload: The dashboard was cluttered with excessive information, impeding user efficiency.
Limited Flexibility: The design was not adaptable to different user roles or international needs, impacting overall functionality.

The objective
Our goals were to:
Develop Role-Based Interfaces: Create customized experiences for different user profiles, such as CFOs, finance teams, and sales personnel.
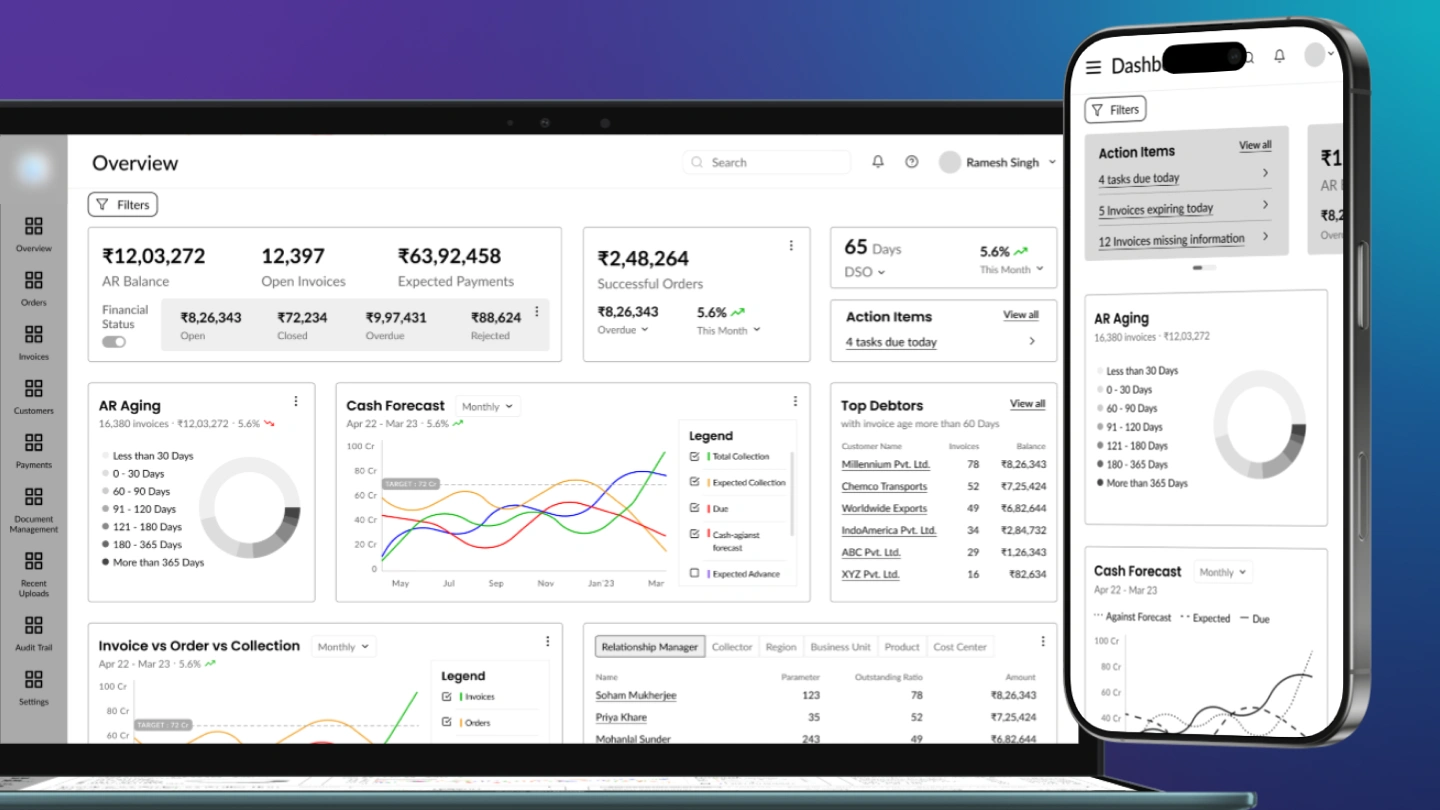
Modernize the User Interface: Implement a contemporary, visually engaging design that enhances user interaction and satisfaction.
Upgrade Technology: Integrate cutting-edge React libraries to ensure robust performance and scalability.
Our research included a detailed competitor analysis and interviews with industry experts. We discovered that a uniform dashboard was insufficient. Instead, a role-based approach was necessary to provide tailored views and relevant data specific to each user’s responsibilities.

Design Evolution
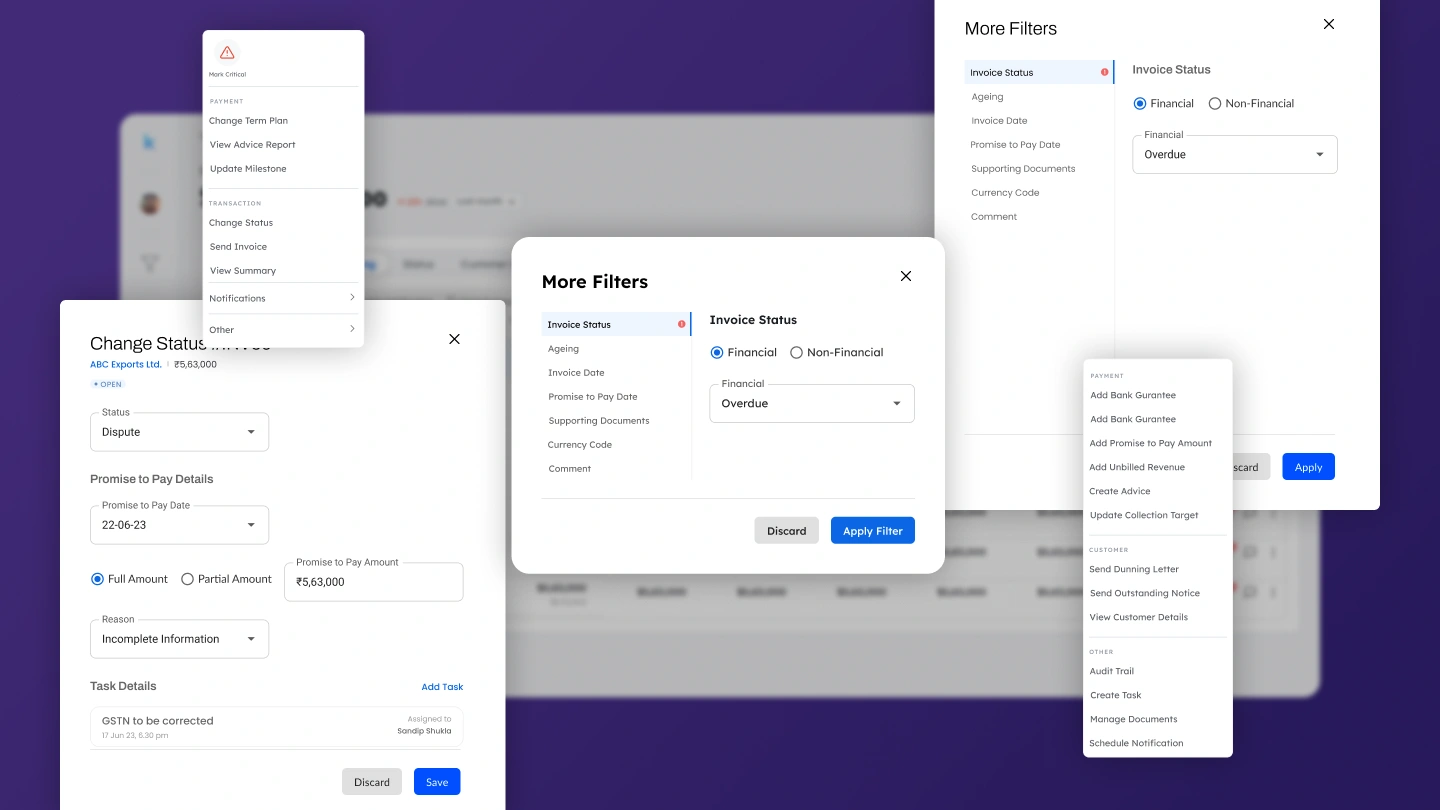
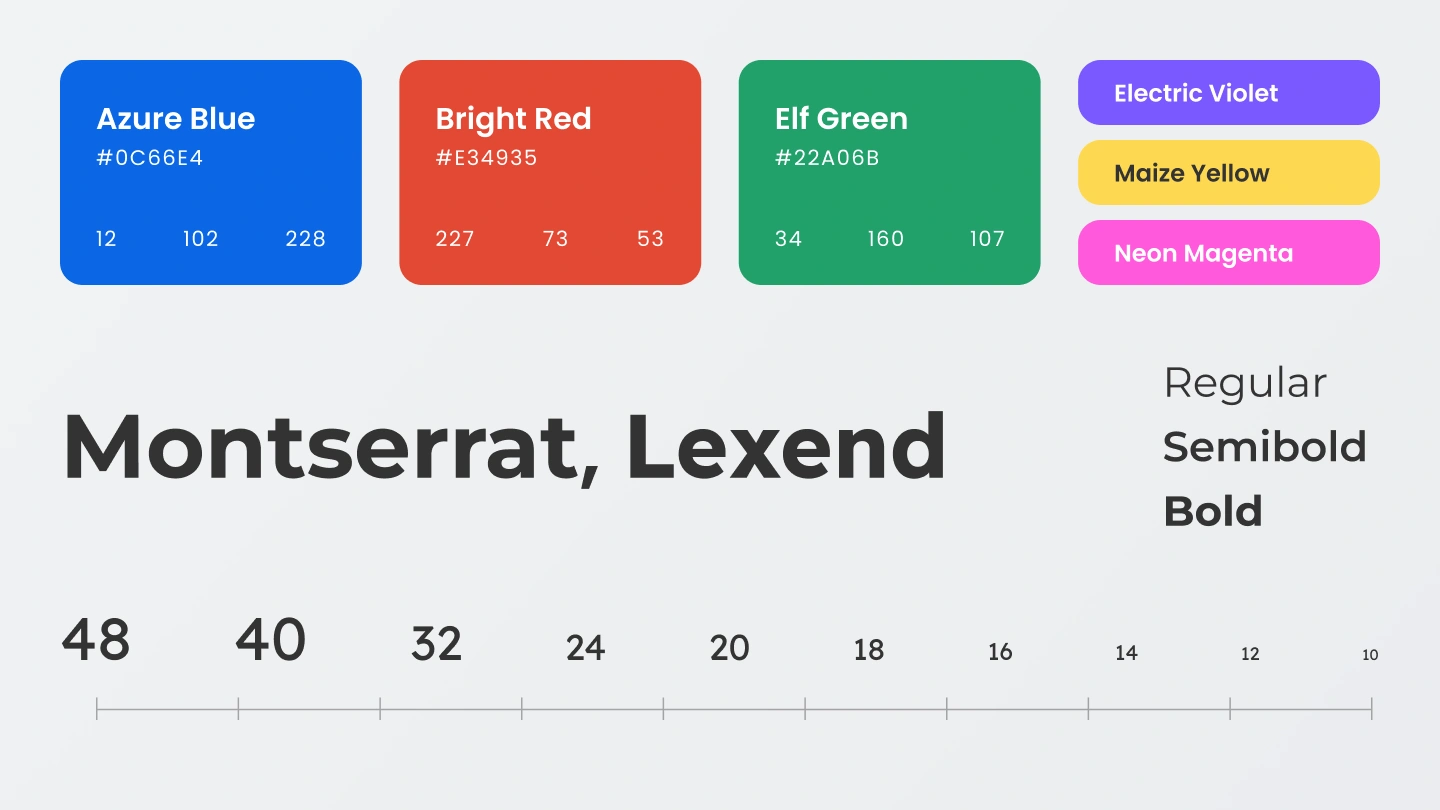
The design process involved several stages. We began by profiling key users, including CFOs and Collection Managers, to understand their specific needs. This was followed by creating initial sketches, box diagrams, and wireframes to conceptualize potential solutions. High-fidelity prototypes were then developed using Figma, featuring a vibrant color palette and a modern aesthetic. We also recommended adopting the latest React libraries to enhance functionality and performance.
The redesigned application introduced a modern visual aesthetic with bright, engaging colors that revitalized the user interface. Enhanced navigation through a streamlined, role-based dashboard significantly reduced cognitive load and improved user efficiency. Customized views for different roles ensured that users accessed relevant and actionable information.

Ready for take-off
The initial feedback from industry experts has been highly positive, praising the significant improvements in usability and design. Full-scale testing and user feedback will be conducted once development is complete and User Acceptance Testing (UAT) is underway to validate the effectiveness of the redesign.
