Architectural Website
Best in industry 3D Architectural Visualization Studio
-
StudioBlu Visuals
-
Brand & Identity, Web Development
-
January 2024
StudioBlu Architectural Visualization Studio is a creative firm specializing in high-quality 3D architectural visualization, interior design, and design consultancy, delivering immersive and detailed digital representations to help clients effectively communicate their design visions.
Visit Website
The challenges
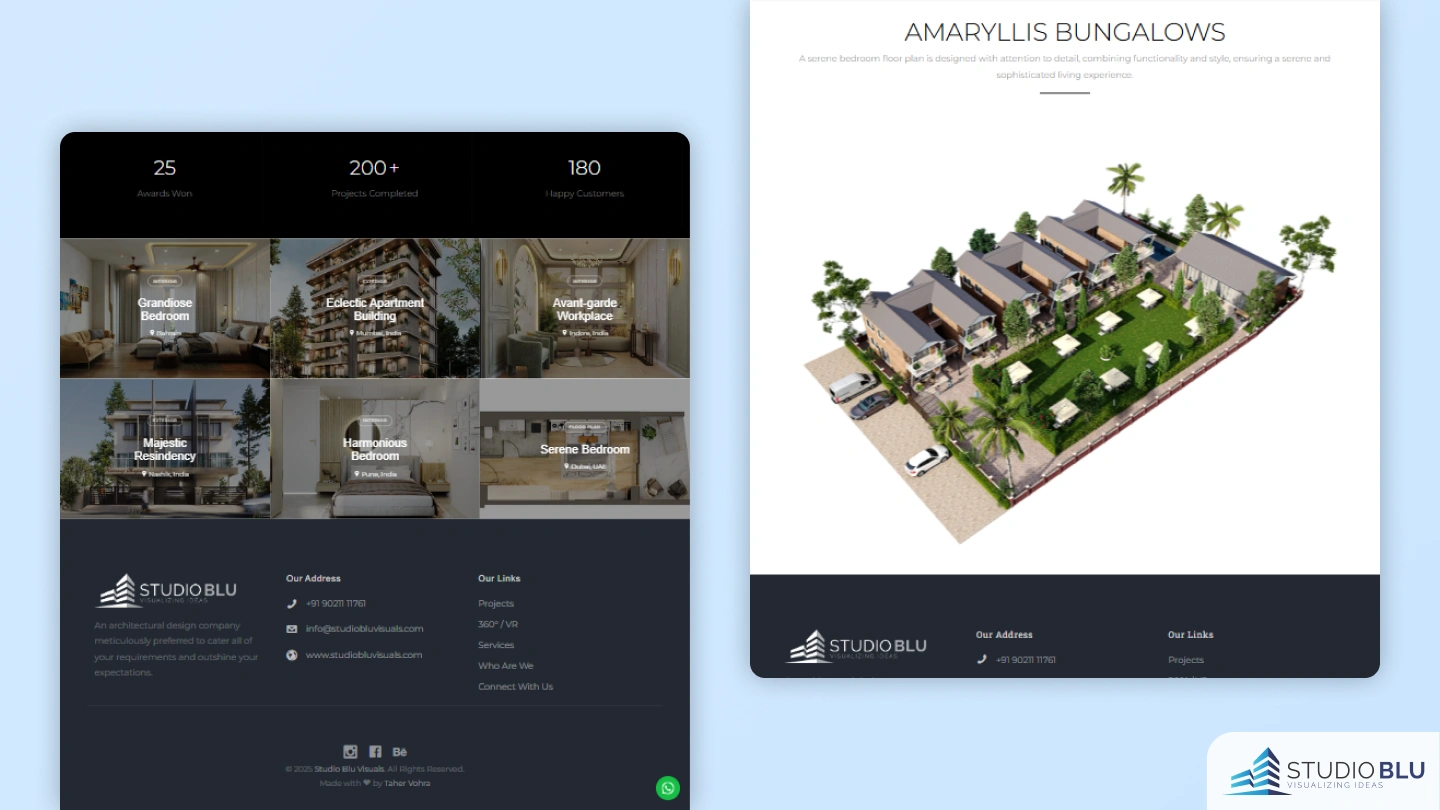
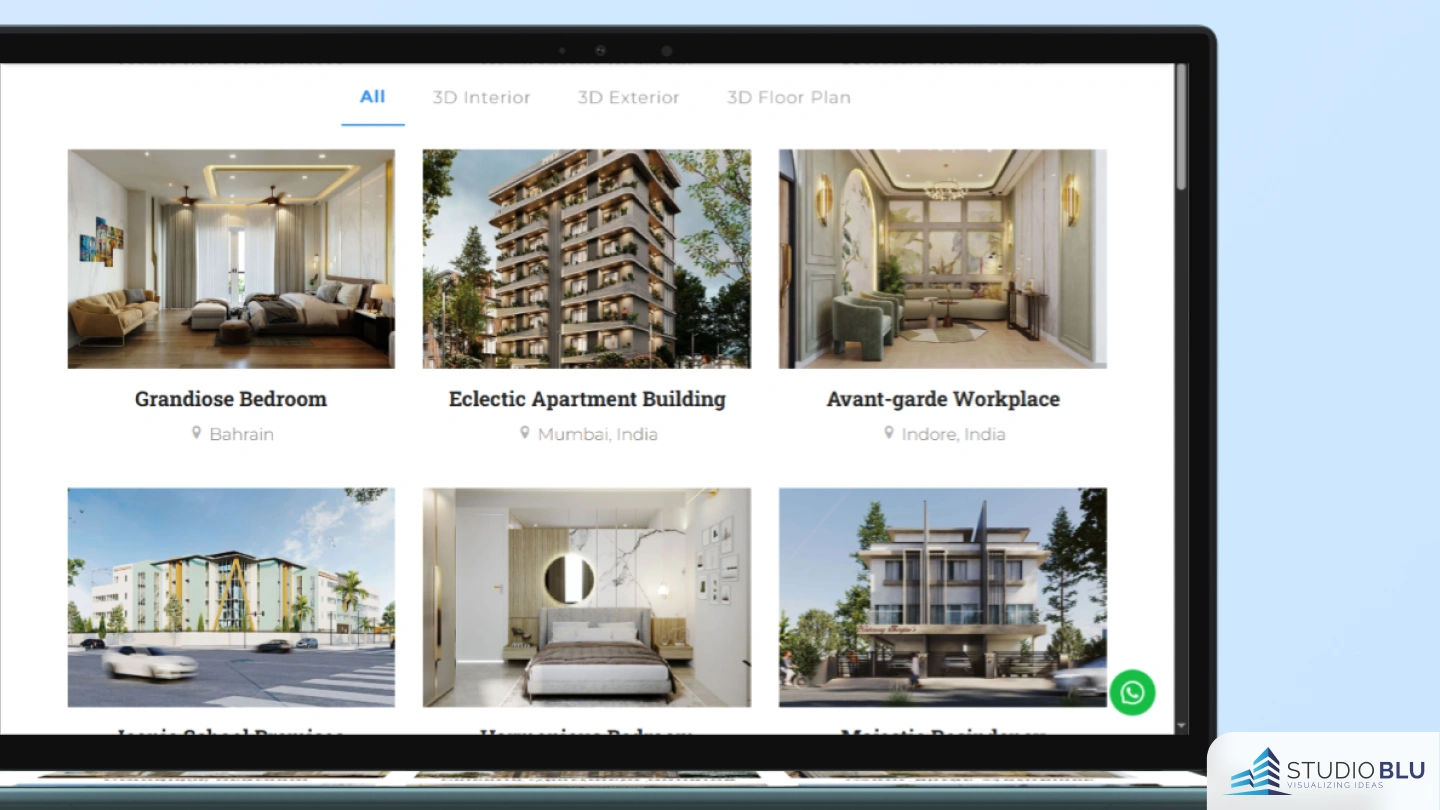
The client, a leading architectural rendering services firm, sought a modern, visually appealing brand identity and a website to showcase their impressive portfolio and generate leads. Specializing in 3D photorealistic stills, animation renderings, and both interior and architectural visualizations, the client serves a diverse range of clients, including architects, interior designers, real estate developers, and individuals.
The primary challenge was to highlight their high-quality projects using large, detailed images without compromising the visual quality. Also, to create brand identity which stands out from rest of the architecural firms. Additionally, displaying panoramas of their renderings posed a significant issue, as the large file sizes increased page load times—a critical factor the client wanted to address while maintaining optimal image resolution.

Technical strategy
To address the challenges, the team began by benchmarking similar architectural firm websites to analyze their brand and website structure and observe how they handled large image files. This review informed several design and optimization strategies. After extensive evaluations, the team decided on a linear, minimalistic approach to enhance visual focus on the renderings while reducing the file load. To optimize load times, they minimized the size of non-essential elements, such as CSS and JavaScript files, to improve overall performance.
Additionally, lazy loading was implemented for images below the fold, ensuring that images only loaded as users scrolled down the page. This approach helped maintain a visually rich experience without compromising site speed.

Prioritizing development
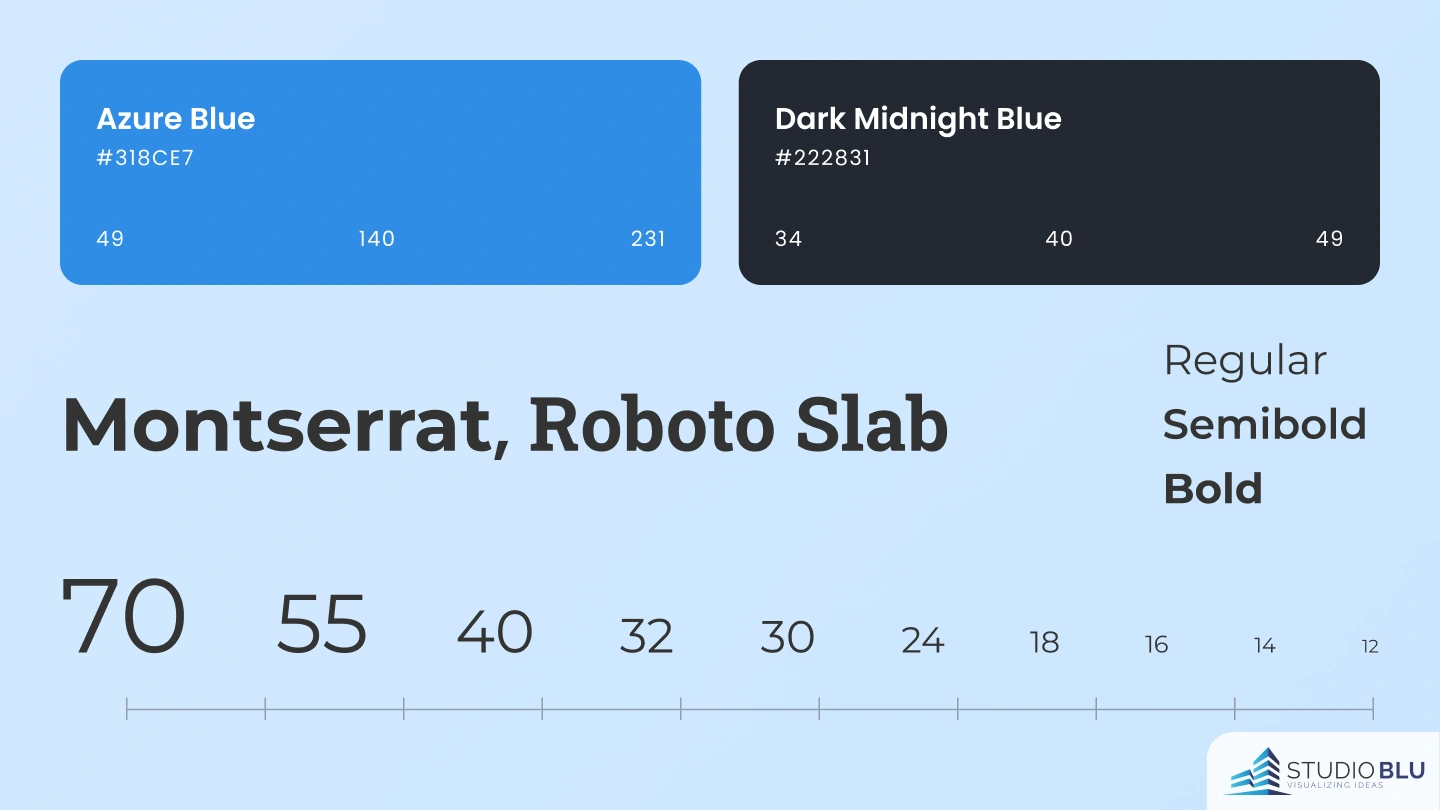
With the load-time issue addressed, the design phase began with simple layouts, focusing on essential elements to establish a clean, modern aesthetic that would effectively showcase the client’s work. Once the basic design was approved, the team moved on to color schemes that complemented the client’s brand while emphasizing the renderings. Development then began in earnest, with a rigorous focus on load time and performance.
Throughout the development process, each page was tested to ensure minimal loading times without sacrificing the high resolution and quality of the renderings. By testing iteratively, the team maintained a high standard of quality and visual fidelity.

Ready for take-off
Upon launching the website, further rounds of testing were conducted to refine its performance and ensure SEO readiness. Continuous performance monitoring and adjustments were made to enhance load times, and SEO best practices were applied to increase search visibility. This process included fine-tuning image compression settings, evaluating metadata, and improving on-page elements for faster rendering. As a result, the new website not only showcased the client’s portfolio in a visually impactful way but also improved user experience and rankings, leading to better engagement and lead generation.
